A case study: Recover abandoned carts using mobile Exit intent popup and increase sales

Can you recall the excitement upon entering an e-commerce shop to order the latest gadget and the surprise when stopped by a full screen popup asking for your email? The feeling is quite like being stopped by a stranger in a tight alley to be asked for a cigarette – unpleasant and unexpected. This can catch you by surprise, break your focus and even make you forget where is it that you are exactly heading.
However, many e-commerce stores are using this type of technique since it might grow their email list, but what they don’t consider is the amount of users they distract and make anxious with such popups. You have to be very careful since you do not want to mess with your potential customers’ emotions if they have come to spend some green. In this post I would like to share my experience how not to abuse the technology and how to use desktop and mobile exit intent popups instead to save and recover abandoned carts.
A smarter way without the abuse of technology
Not long ago I was working on a WooCommerce project. From the usual development and setup requirements the client also requested a feature that would allow him to save and later recover abandoned carts. If you have ever used WooCommerce, you already know that it’s kick-ass but you will have to take care of capturing abandoned carts yourself since it doesn’t provide that feature. You have to either develop a nifty function that will start recording your carts or use a plugin like CartBounty – Save and recover abandoned carts that allows to easily capture them.
I went with this plugin because not only it saves abandoned carts once the user reaches the Checkout form but it also employs a smart and simple way of displaying an exit intent popup right before leaving promising to increase the amount of captured abandoned carts and therefore increase sales.
The client at first didn’t really see much of a difference between a popup that is displayed during the shopping process and one that is displayed before leaving. However, I felt so good that after a little chat about customer experience and behavior, he could distinguish between a good user experience and a bad one. When adding new features we should always focus on customer experience – displaying a popup that asks for an input while customer tries to understand where is it exactly he has arrived or in the middle of shopping is not a good idea unless it really, really benefits the customer.
How does the Exit intent popup work?
Both desktop and mobile exit intent popup technology is monitoring user’s actions and behavior to predict when the user is about to abandon your shopping cart and displays a popup before leaving your shop. Why exit intent popups are better than regular popups? They don’t interrupt user’s flow and even if you upset the user you don’t really lose anything since he was about to leave your shop anyways. You shouldn’t be bothering your customers with different popups or asking to fill any details on arrival at your shop, nor you should be waiting for a specific period of seconds (however this is a bit better than the first) while he is on page to showcase that beautiful popup you have setup because it disrupts the user flow and will leave a bad taste on your sales.
Monitoring and measuring results
To prove the client that what I had suggested worked, I offered him to setup of quick A/B test – a way of comparing two versions of the same website where one version has a specific feature and the other one don’t, to determine which of the two versions is more effective. In our case we were measuring how many abandoned carts we could save on mobile devices with a regular popup asking for an email during arrival compared to using mobile exit intent technology asking for the same input.

It was both very interesting and important for me personally to understand the results since until this point it was all a swell theory that it should have better results. And I was focusing this test on mobile since the majority of client’s customers originated via mobile Instagram ads and therefore could later leave a major impact on the success of the business.
The client agreed to setup a 21 day long test to measure the amount of saved abandoned carts using two different approaches to collecting abandoned carts. We setup the test so that the traffic was evenly distributed between versions and each would get a 50% of the total visitors.
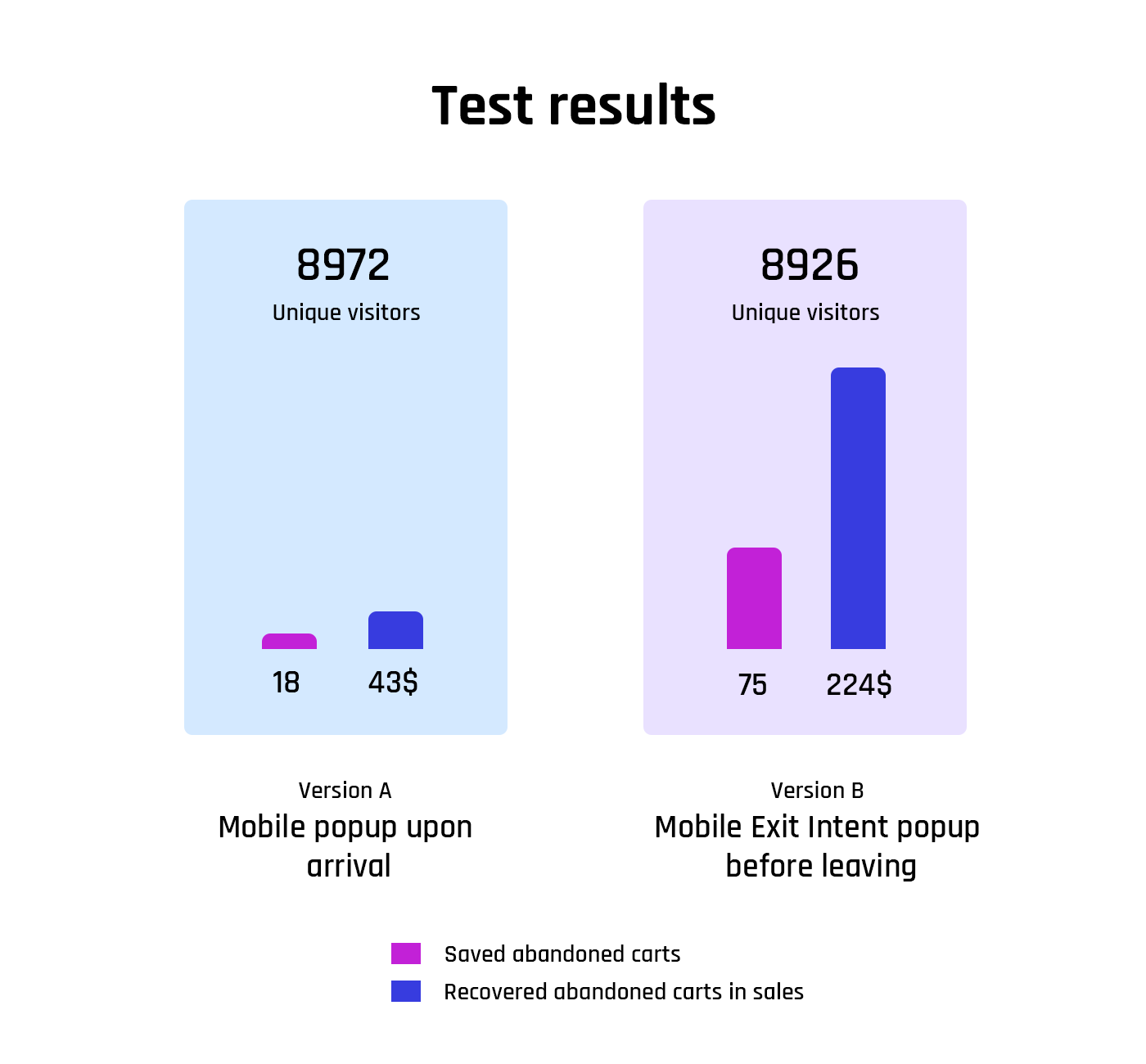
I was excited to see the results and was so eager to share them with others who are either not saving abandoned carts using exit intent popups or are abusing the technology. Grab a coffee and take a look at the data below. The A version where we used regular popup that offered to save cart information on the arrival and the B version that used exit intent popup.

Even though the A version received slightly more traffic, we managed to capture 112 mobile abandoned carts compared to 18 carts that were captured in the other version and proved both for ourselves and the client that popup when displayed in the correct time and place allow you to achieve far better results. And we can’t ignore the recovered sales data which clearly shows the impact this can have on your business. We probably should have run the test a bit longer to have more data on the part of recovered sales but we definitely can see the trend how much more sales can be recovered.
I am sure you can improve the results even more since we didn’t offer any incentives to the visitors and you could tailor your abandoned cart recovery emails to make them work even better, but that’s another story. I managed to prove to client and myself that focusing on customer’s journey does create an impact. It’s a win-win situation where your sales increase and you haven’t interrupted nor annoyed anyone.
Please feel free to leave your questions or comments down below. I would love to share more from my personal experience using exit intent popups.







[…] efficiency tools like Exit Intent and Early capture to maximize shopping cart […]
[…] desktop and mobile Exit Intent popup to capture even more abandoned […]